Crate & Barrel
Working within the triad of the Product Management and Development teams, the Digital Experience Design team is responsible for all digital product design, user research, and centralized design systems for the Crate & Barrel Holdings brand portfolio.
The team supports all new functionality and experiences as well as continuous improvement efforts using agile methodology to create user-centric products which drive the customer journey and conversion.
3D Product Visualizer Tool
3D Product Visualizer
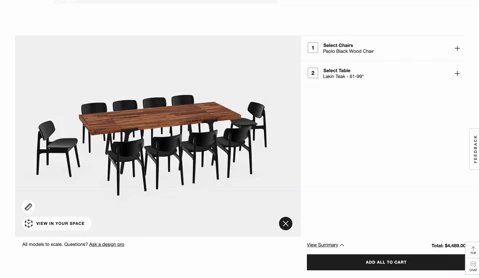
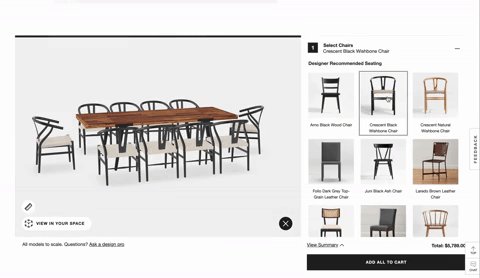
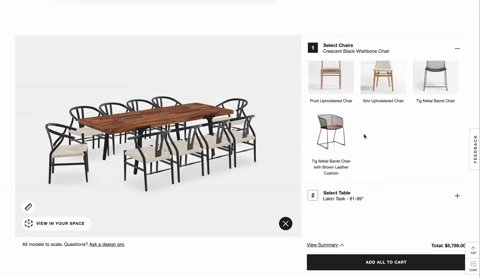
Selling high-touch bulky items online is always a challenge and often relies on a customer using both the digital and in-store experiences to make a purchasing decision. To help alleviate this my team created a 3D product visualizer tool in partnership with London Dynamics in order to increase sales of dining room table and chair combinations.
We partnered with our merchandising team to identify our top sellers in each category and our Our 3D modeling team created high-poly models to account for zoom and realistic textures and lighting for a limited proof of concept to test engagement and sales.
It was crucial to have the tool incorporate integrated AR technology for users to be able to see the items at scale in their homes in oder to bring a portion of the in-store experience into the customer’s home.
Swatch Guide
We quickly discovered that the SKUs with visualizer functionality had a statistically higher AOV and conversion than those without, proving the concept and paving the way to roll out this functionality to other categories.
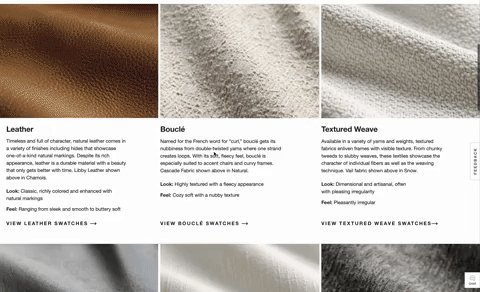
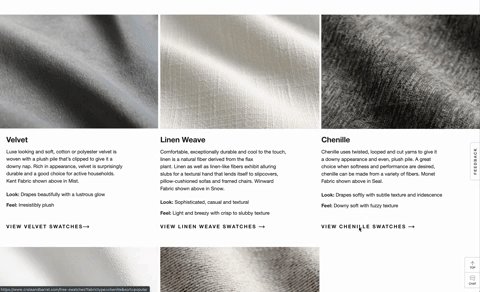
Upholstery is often an omni-channel shopping experience due to the high-touch nature of the purchase decision process. Getting free fabric swatches into the hands of prospective customers is a crucial step in the online portion of the customer journey so my team created a fabric guide to educate customers on the available options and make the process of ordering free swatches easier.
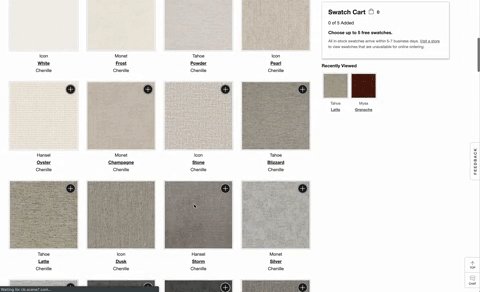
Swatch Library
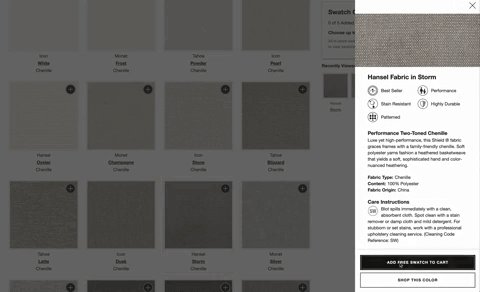
This experience allows customers to drill down to the specific types of fabrics they might be interested in by allowing them to filter by color, attribute, and fabric type.
Through user research we learned that most customers don’t know the difference between the types of fabrics offered by Crate, so in an effort to educate the users as to the differences between them, we created a page to explain the attributes of each type of fabric offered. The page also functions as a robust SEO driver.
A final feature we added was the ability for a user to see a selected fabric on every available frame.
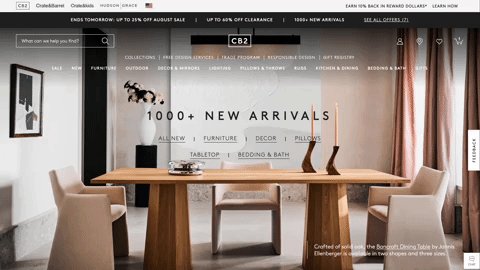
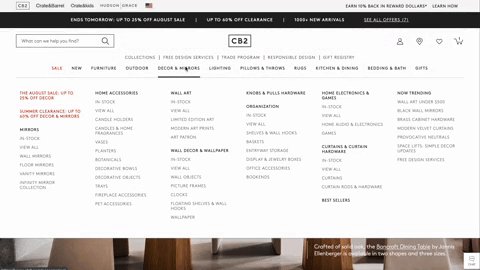
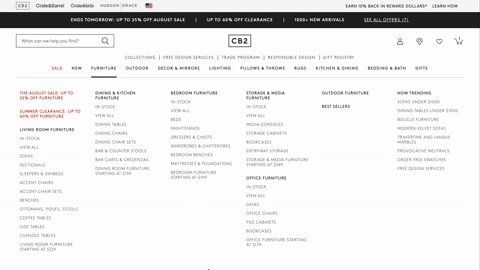
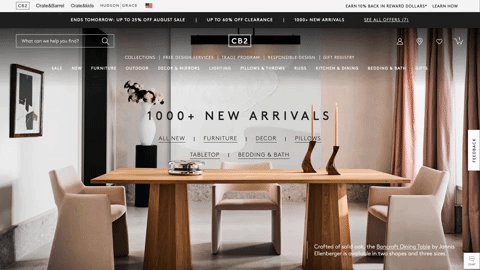
CB2 Responsive Header and Navigation
in an effort to help CB2 differentiate itself from the Crate brand we created a fully immersive and responsive update to their main header and navigation. The brand wanted full bleed imagery on their home page experience so working with our accessibility SMEs, we created this solution which passes A11y requirements. In order to aid in accessibility and functionality we had the rollover state switch to a white field which also helped to focus the user on the task of navigation.
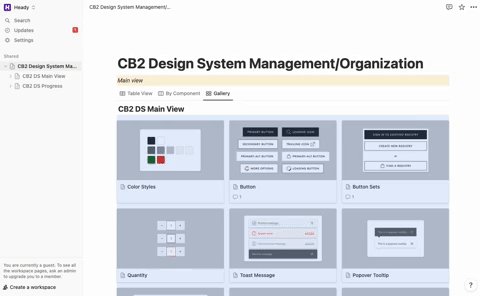
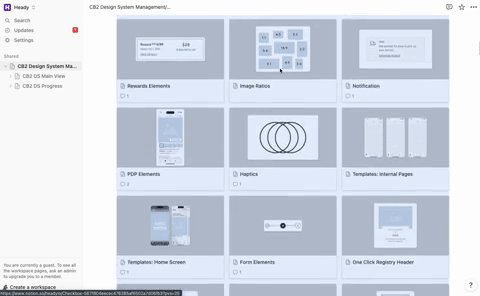
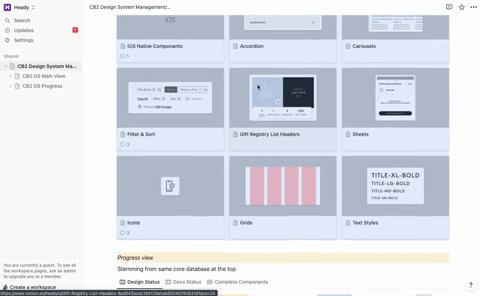
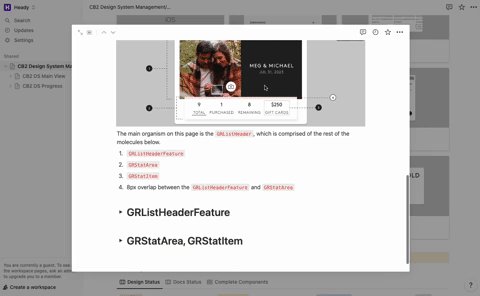
Historically CB2 did not operate with a documented design system for any portion of their site so in order to shorten our development timeline and create a stable, consistent platform I worked with the agency Heady to create their first fully documented and tested pattern and component library.
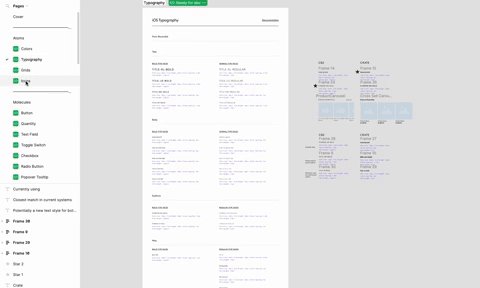
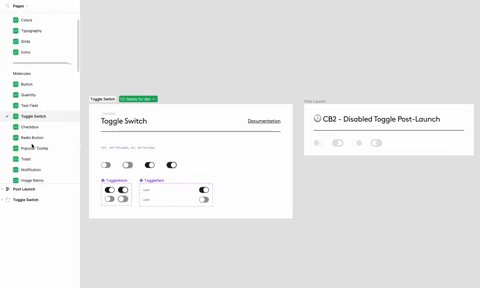
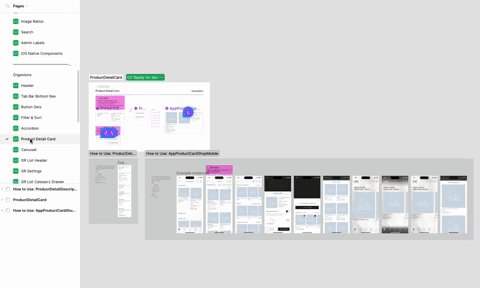
CB2 iOS Design System
The system was created with input from both the design team as well as the development team to ensure all proper documentation was captured to allow both teams to create designs and final products more efficiently.
Along with the notion documentation we created a full pattern library in figma to allow for designers to create consistent, functional designs more efficiently.
We were tasked with redesigning a shared app platform to rebuild and replatform the Crate & Barrel app as well as create a first-ever app for CB2. Given the size of the teams available to support two apps we decided to build one shared platform between the two brands utilizing 1:1 functionality with a shared design system differing only in brand styling.
CBH App Platform
Additional Work
FAbrick Swatch guide